Botones Diseñador Avada Wordpress

A continuación hablaremos sobre los botones principales del diseñador de Avada Wordpress, vistos desde el diseñador default y el Avada Live.
Estilos de diseño de Avada Wordpress

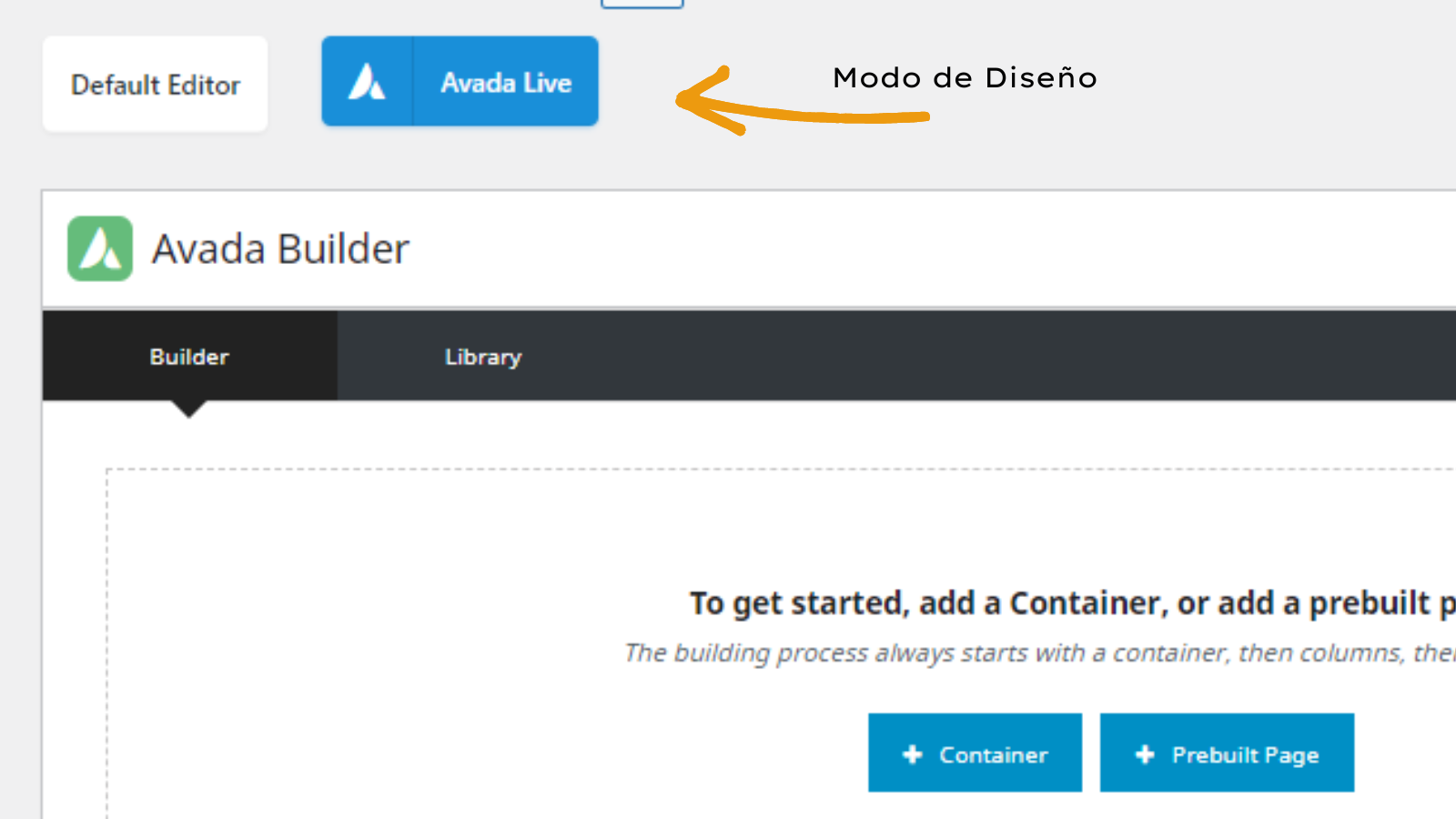
Al elegir el diseñador Default eliges ver el diseño basado en columnas y botones, mientras que el Avada Live sirve para ver al momento lo que se está editando. Si no entiendes muy bien el diseño de columnas te recomendamos 100% el editor en vivo.
Editor Default Avada Wordpress
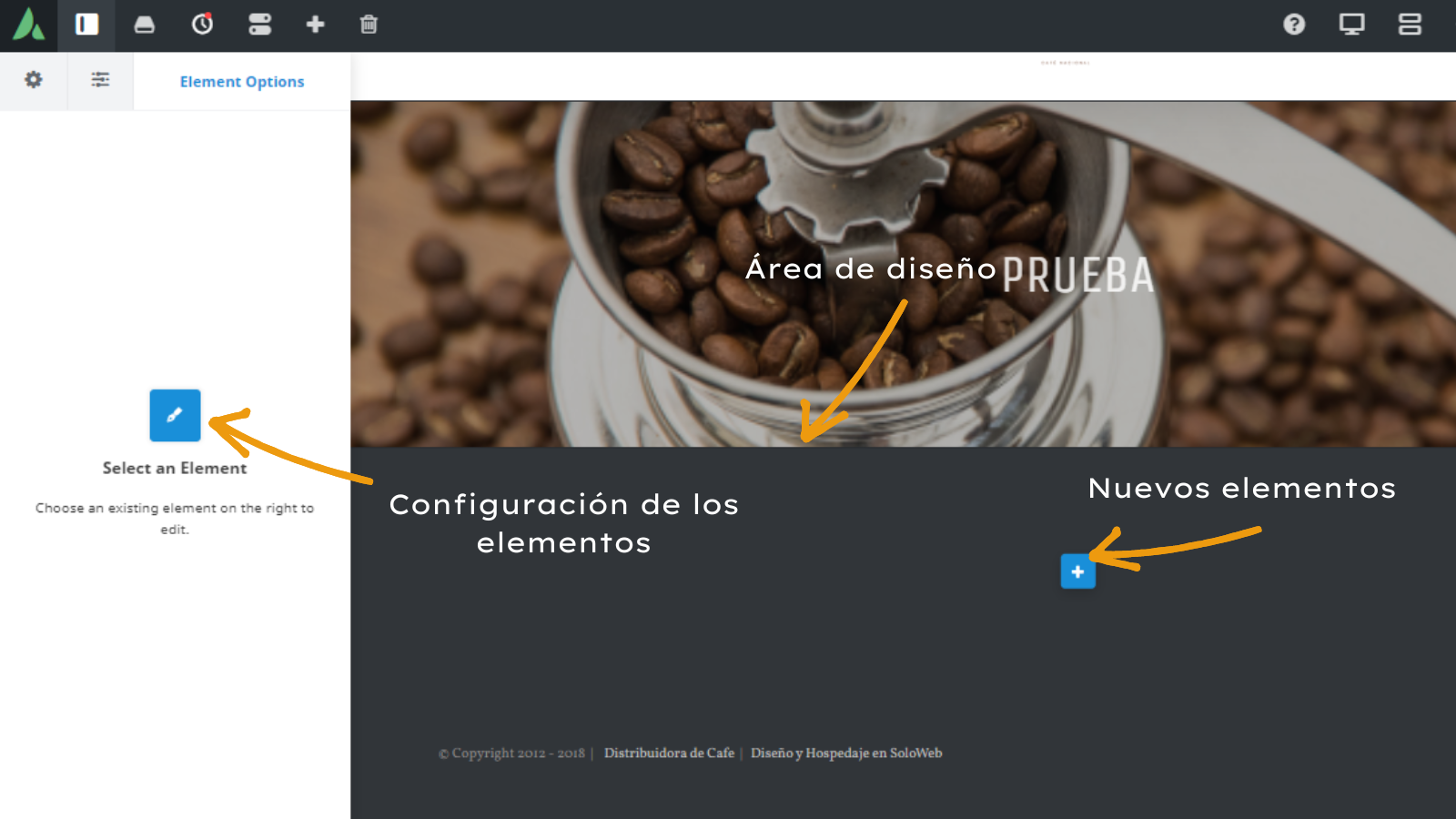
El diseñador Default de Avada Wordpress te permite ver el diseño en modo de columnas y botones. A continuación te mostramos cómo se ve y cómo funciona.

Para qué sirven las herramientas de los contenedores de Avada

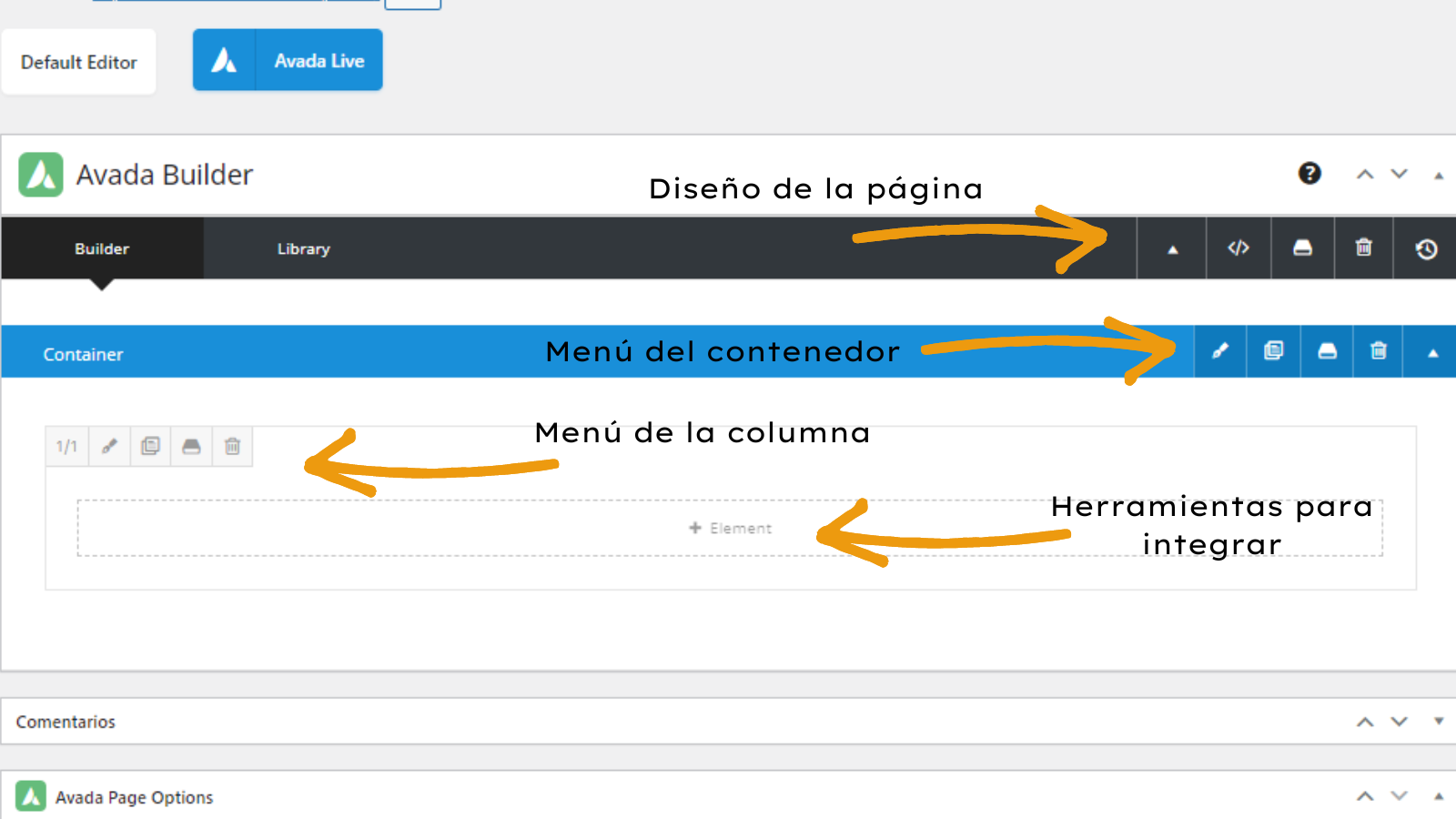
Lo primero que debes entender es que el diseño se trabaja con tres menús importantes, además del que tiene cada elemento, como imagen, slider, texto, etc.
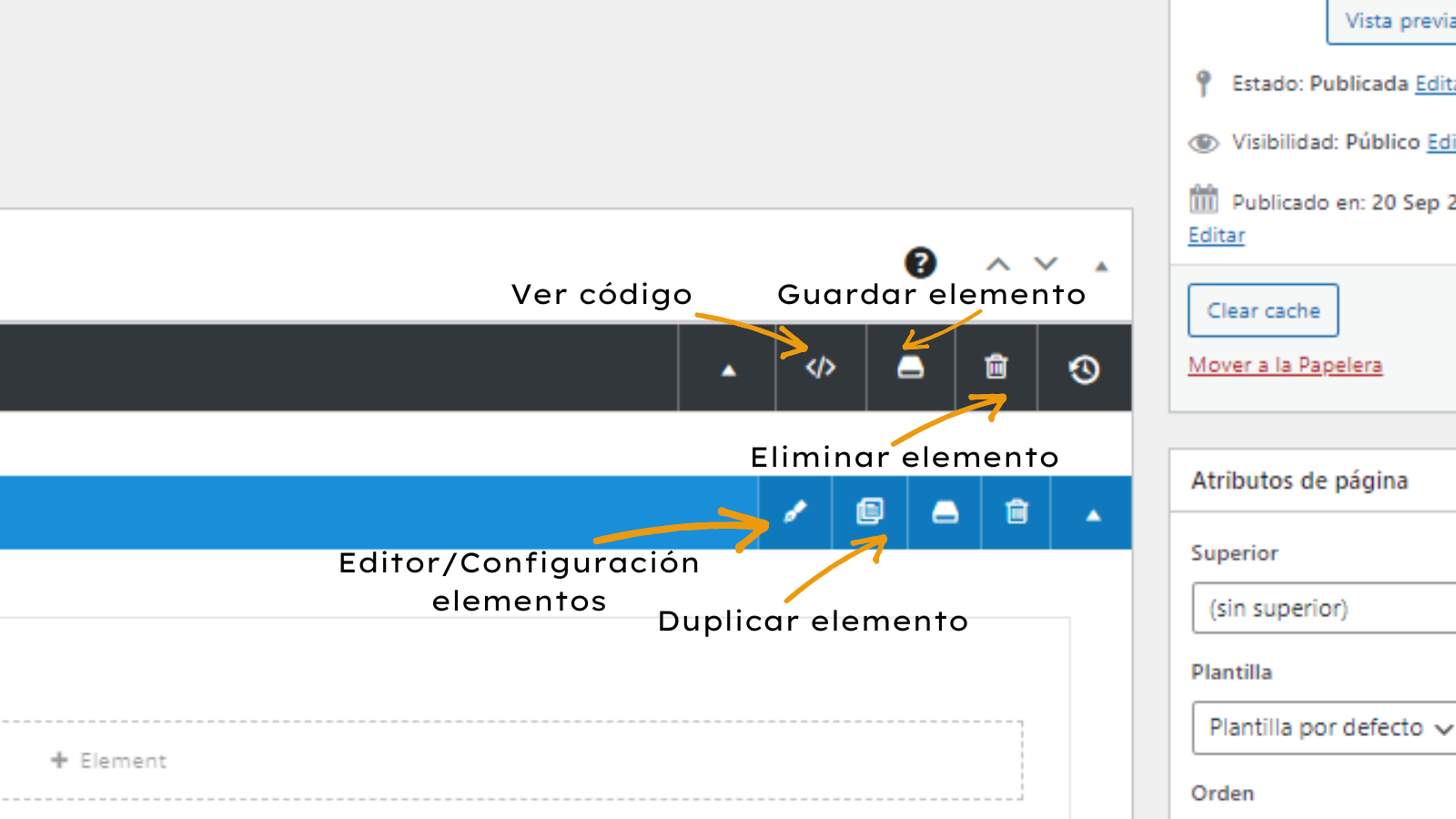
El primer menú se encuentra en la barra negra. Ahí encontrarás el botón para ver el contenido en código, guardar el diseño de la página como una plantilla para utilizar después, y borrar el contenido completo. El botón más importante es el de guardar, ya que si es un diseño que se debe duplicar, como el de noticia de blog, este te puede facilitar la integración de contenido nuevo. Lo único que deberás de hacer es asignar un nombre y guardarlo. Para utilizarlo en un futuro, deberás dar clic en el mismo botón, seleccionar el diseño a integrar y dar clic en reemplazar diseño y contenido.
El segundo menú será el del contenedor. Su menú es independiente al de la página y al de los elementos que añadas. Los botones que aparecen funcionan de la misma manera que el de la página. Para editar, duplicar, guardar y eliminar.
El tercer menú es para las columnas. Puedes colocar cuantas columnas necesites y como mejor ayude a tu diseño. Los botones son los mismos que los menús anteriores.
La diferencia entre las configuraciones de menús es por ejemplo, colocar una imagen de fondo, quieres que se vea en toda la página, en el contenedor donde colocaras textos e imágenes o quieres que se vea solo del lado izquierdo al fondo de un texto. Es cuestión de analizar los planos que quieres colocar. Si pones una imagen de fondo en el contenedor y otra en una columna, puedes ponerles diferentes efectos para que se empalmen, o bien, puedes colocar un texto que pueden tomar los buscadores pero con una imagen que haga que se vea bien tu sitio.

Menú de elementos
El menú de los elementos que añadas dependerá de la herramienta integrada. Por ejemplo, una imagen te permitirá poner márgenes, un texto cambiar el tipo de texto, colores, tamaños, un slider seleccionar el slider a colocar, etc. Para esta parte deberás ingresar a la configuración de cada uno de los elementos.
Cómo agregar nuevos elementos
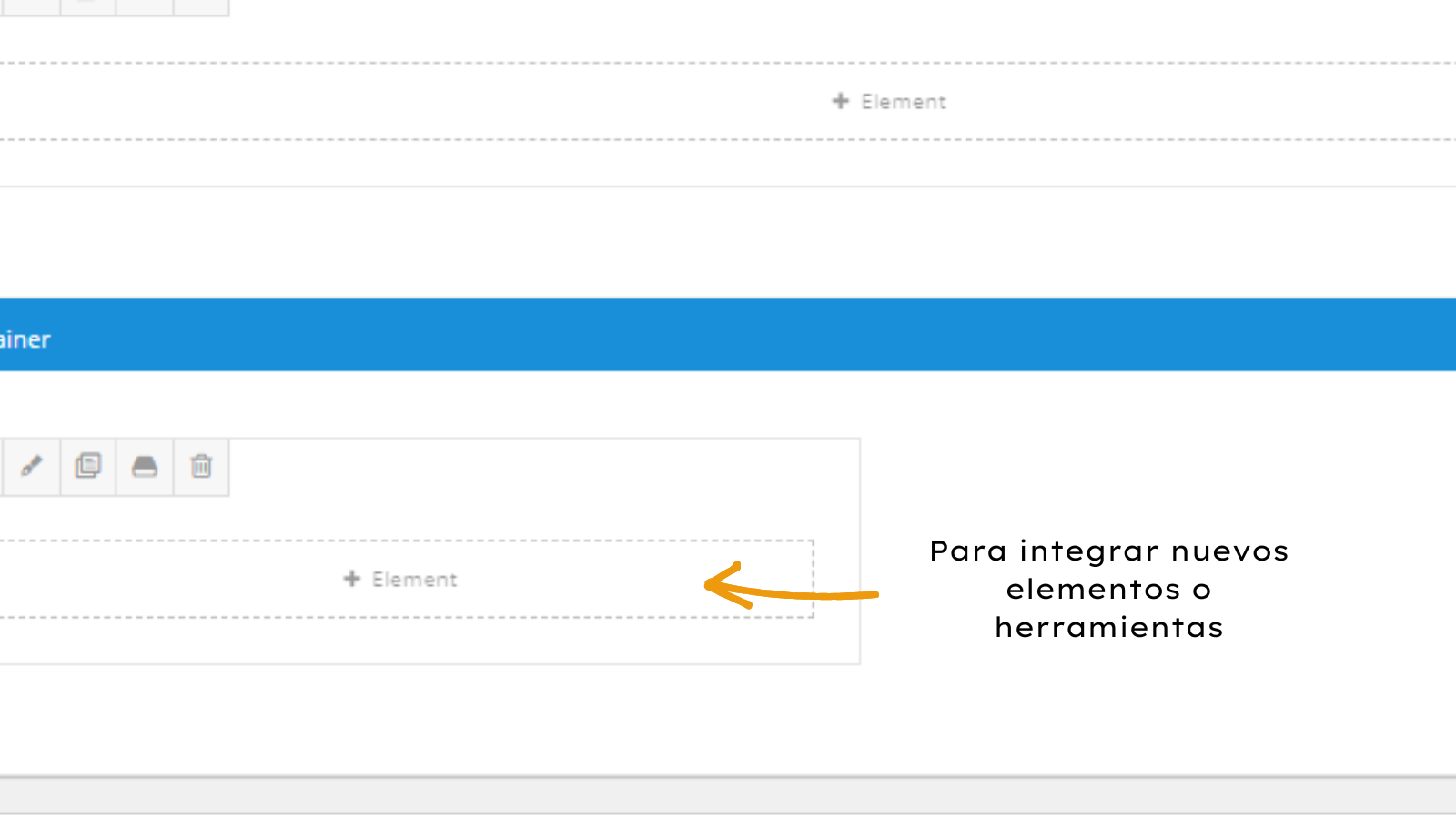
Para agregar nuevos elementos o herramientas debes ir al +Elements de cada columna. Ahí puedes encontrar diversas herramientas como para integrar imágenes, sliders, textos, títulos, códigos html, etc.

Editor Avada Live Wordpress
El editor Avada Live te permite ver los cambios en el momento que los colocas. Es la opción que más recomendamos utilicen ya que es una forma de realizar cambios con menor probabilidad de equivocarse. Recuerda que en Avada no existe Ctrl Z, por lo que debes revisar bien tus cambios.

El editor en vivo sirve de la misma forma que los menús de los contenedores en Default. El lápiz es para entrar a la configuración del elemento, el signo de más es para integrar nuevos, los documentos encimados junto con un más es para duplicar, tenemos la opción de guardar contenido y de eliminar.
Editar Header y Footer de Avada Wordpress
Desde el editor en vivo también te aparecerá la opción de editar header (parte de arriba de la página, cómo es el menú) y para editar el footer (parte debajo de la página donde por lo general está la dirección e información de contacto). Al navegar a está sección te llevará a una página independiente, ya que el diseño de arriba y de abajo de la página son aplicados a todo el sitio, a menos que en tu configuración de Avada, en Layout, tengas asignados diferentes Headers y Footers de acuerdo a las páginas.