Cómo conectar Mysql con una hoja de calculo de Google Drive

Conectar una base de datos MySQL con una hoja de cálculo de Google Drive puede ser una forma eficaz de obtener información detallada sobre tus datos. Las hojas de cálculo de Google Drive son una herramienta popular para el análisis de datos y, combinadas con Google Apps Script, permiten una fácil conexión a la base de datos MySQL. En este artículo, te mostraremos cómo utilizar Google Apps Script para conectar tu base de datos y extraer información relevante de manera sencilla y eficiente
¿Qué es Google Apps Script?
Google Apps Script es una plataforma de programación que permite automatizar tareas repetitivas y ahorrar tiempo. Con esta herramienta, es posible escribir código en HTML, CSS y JavaScript para realizar una amplia variedad de acciones. En el contexto de Google Drive, podemos utilizar Google Apps Script para conectar nuestra base de datos y mostrar la información que contiene en una hoja de cálculo. Además, podemos agregar un activador para que la información se actualice automáticamente a intervalos regulares, lo que facilita la gestión y el análisis de los datos en tiempo real.
Conectar base de datos MySQL con hoja de cálculo Google Drive
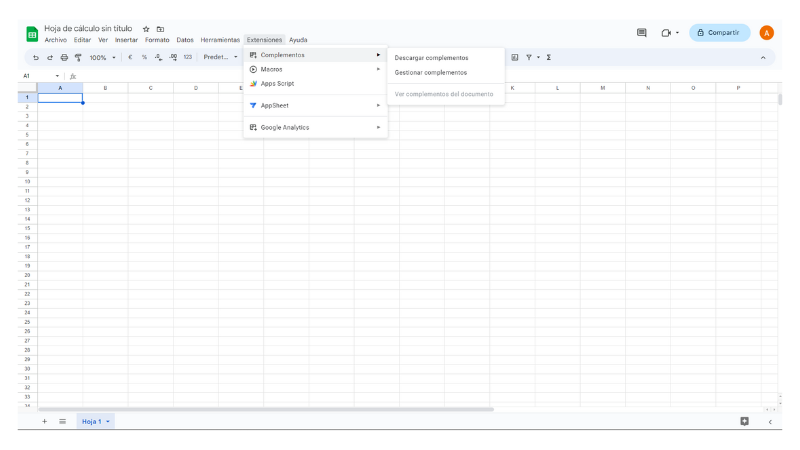
Lo primero que deberás hacer es abrir una nueva hoja de cálculo en Google Drive. A partir de ahí irás al menú donde dice Extensiones, si ya tienes instalado Apps Script, aparecerá ahí mismo, de no ser así, darás click en complementos y posterior a esto, en descargar complementos. Búscalo y actívalo.

Al abrir Apps Script darás click en el menú de la izquierda a editor y crearas un nuevo archivo. El archivo se llamará como tú lo desees.
Para comenzar a escribir código, lo primero que pondremos serán las variables con las que se hará la conexión a la base de datos.
var server = 'IP del servidor';
var port = 3306;
var dbName = 'nombreBaseDeDatos';
var username = 'Usuario';
var password = 'Contraseña';
var url = 'jdbc:mysql://'+server+':'+port+'/'+dbName;
En el código puedes observar qué información y datos necesitas para realizar la conexión a la base de datos.
Después de esto, realizaremos una función en la que buscaremos obtener la información y desglosarla en nuestro documento.
function readData() {
var conn = Jdbc.getConnection(url, username, password);
var stmt = conn.createStatement();
var results = stmt.executeQuery('SELECT id,title,views FROM blog');
En la parte superior determinamos qué datos deseamos obtener de la base de datos, en nuestro caso seleccionaremos algunas columnas que tenemos
var metaData=results.getMetaData();
var numCols = metaData.getColumnCount();
var spreadsheet = SpreadsheetApp.getActive();
var sheet = spreadsheet.getSheetByName('Blog');
En esta sección deberás seleccionar el nombre de la hoja en la que se pondrá toda la información. Nosotros le pondremos Blog.
sheet.clearContents();
var arr=[];
for (var col = 0; col < numCols; col++) {
arr.push(metaData.getColumnName(col + 1));
}
sheet.appendRow(arr);
while (results.next()) {
arr=[];
for (var col = 0; col < numCols; col++) {
arr.push(results.getString(col + 1));
}
sheet.appendRow(arr);
}
results.close();
stmt.close();
sheet.autoResizeColumns(1, numCols+1);
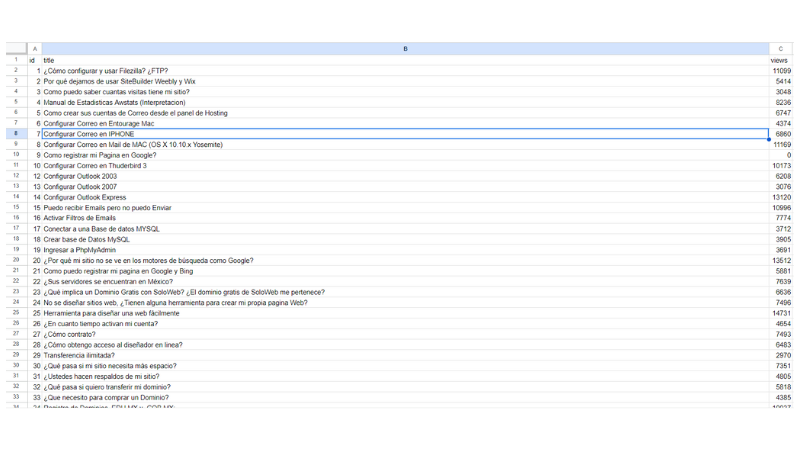
Con este código, podremos extraer información de la base de datos en una hoja de cálculo. Para probar que esté funcionando, puedes dar click en la opción del menú de la parte superior que dice Ejecutar y quedará algo así.

Lo que haremos a partir de ahora, será darle un formato para que la información sea más legible.
Pasaremos creando una nueva hoja dentro del mismo documento con el nombre que desees.
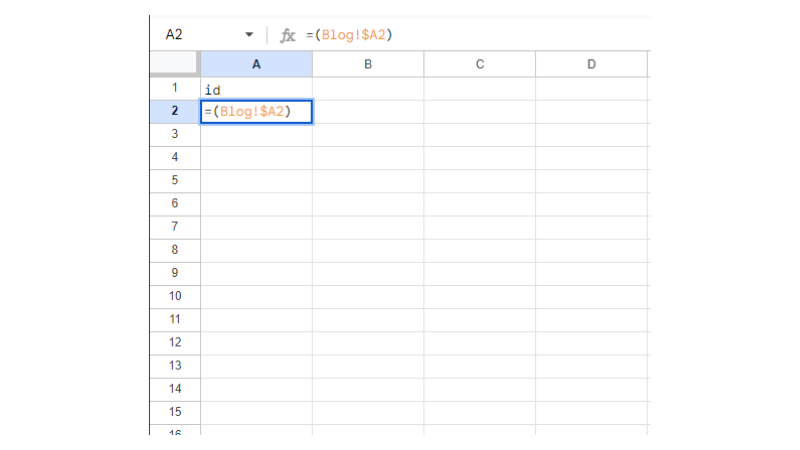
Comenzaremos obteniendo los datos del id en este caso de la siguiente manera:

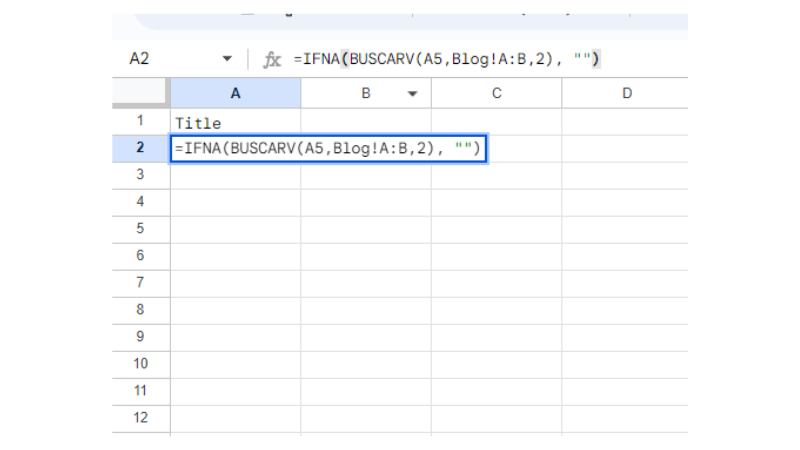
Y para obtener otros datos de la base de datos, puedes ocupar otros comandos. En este caso, obtendremos el nombre de los artículos.
Quedaría de la siguiente manera:

Después de poner esos comandos, obtenemos una hoja de cálculo con información sobre nuestros artículos o la información que tu base de datos contenga.
Se pueden realizar muchas aplicaciones para automatizar distintas tareas que se hacen a diario para poder ser más productivo y enfocar tu atención a otras cosas más importantes.
Para actualizar los datos que obtiene de la base de datos hay dos opciones, puedes hacerlo manualmente entrando a Apps Script y ejecutar el código.
Sin embargo, puede ser algo tedioso y es por eso que te ayudaremos a implementar un botón para ejecutar nuevamente el código y extraer nueva información.
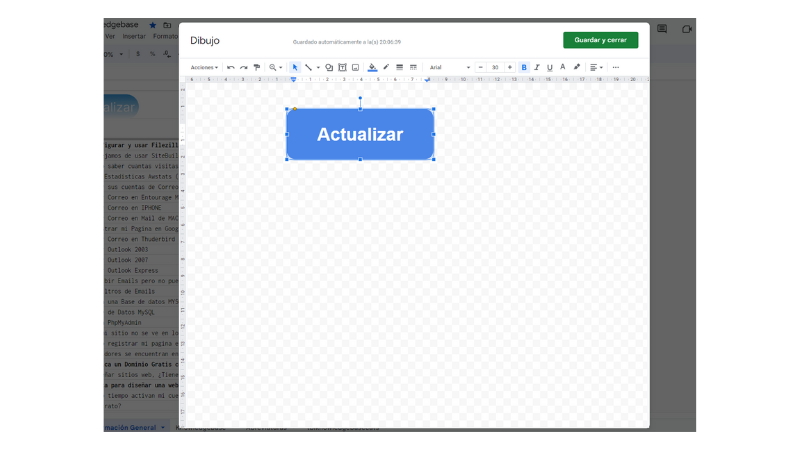
Comenzarás yendo a Insertar –> Dibujar. Crea un botón sencillo, que sea parecido a este.

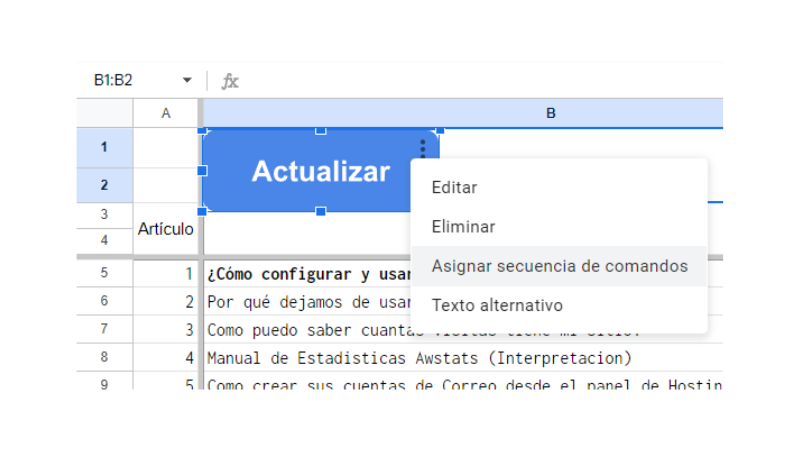
Al insertarlo, acomódalo en una celda y seleccionalo. Aparecerán 3 puntos en la parte superior derecha del botón y seleccionarás ‘Añadir secuencia de comandos’.

Aparecerá una ventana emergente pidiendo que escribas el nombre de la función que en este caso es readData(). Y listo! Ya tienes automatizado tu Script.