Los mejores Tipos de letras para una Pagina Web (Tipografia o Fuentes)
La tipografía implica seleccionar el tipo de letra (familia de fuentes), el tamaño de fuente, la longitud de línea, el espacio entre líneas y el espacio entre letras
¿Qué transmiten las tipografías y cómo nos afectan emocionalmente?
El primer paso a la hora de hacer un diseño tipográfico es escoger el concepto básico, el que queramos transmitir, y a partir de aquí, decidir sobre cuál es la manera tipográfica más adecuada para transmitir ese concepto; ¿utilizaremos letras con serif o sin? ¿Serán geométricas o basadas en la escritura? ¿Modulares o orgánicas? La elección de una tipografía es muy importante ya que manteniendo todos los elementos gráficos de una composición, sólo cambiando la fuente, la sensación y percepción que genera es muy diferente.
¿Qué fuente debo usar para mi sitio web?
Te recomendamos encarecidamente que utilices una fuente segura para web porque así sabrás que es compatible con varios dispositivos de forma predeterminada.
1. Arial

Arial es una de las tipografías más populares, tanto para medios impresos como en línea. Es una tipografía muy sencilla que permite ser impresa correctamente en aparato de baja resolución, debido a que Microsoft hizo grandes esfuerzos en optimizarla.
2. Times New Roman

Times New Roman es una variación de la antigua fuente Times del grupo Serif. Con su aspecto profesional, se ha convertido en la opción favorita para los medios impresos y el contenido más formal. Además, este tipo de letra favorece a los sitios web de noticias e instituciones similares.
3. Helvetica

Los diseñadores adoran Helvetica porque es neutral y adecuada para cualquier tipo de negocio. Es por eso que muchas marcas de renombre, como Jeep, Kawasaki, Motorola y BMW, eligieron esta fuente. Estamos seguros de que las personas no pueden equivocarse al elegir Helvetica, independientemente de los propósitos.
4. Times

Originalmente, Times se usaba para imprimir la mayoría de los periódicos, y desde entonces se ha asociado con el periodismo y la escritura académica. Por lo tanto, si deseas agregar un sentimiento tradicional o formal a tu sitio web, esta fuente es una opción perfecta.
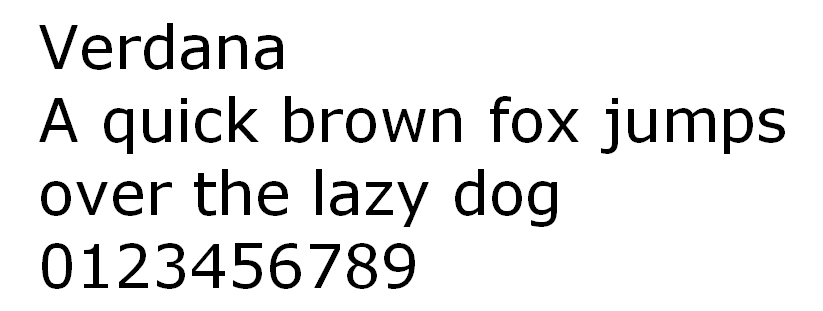
6. Verdana

Este tipo de letra es fácil de leer, incluso cuando se utilizan tamaños de fuente pequeños o cuando se muestra en pantallas de baja resolución. Esto hace que Verdana sea una excelente fuente de pantalla. Sin embargo, una gran empresa como IKEA utiliza Verdana no solo para su sitio sino también para sus catálogos impresos. Así que si estás buscando una fuente HTML con una gran legibilidad, debes probar este tipo de letra.
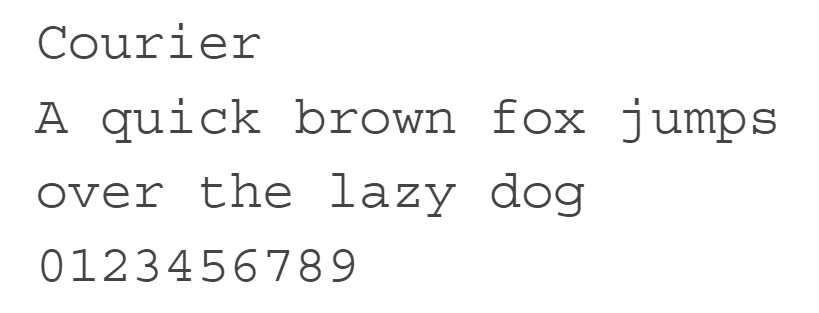
7. Courier

Se puede decir que Courier es la fuente más famosa de la familia monospace, todos los sistemas operativos vienen empaquetados con ella. Este tipo de fuente HTML también ha sido un estándar para los guiones de películas. Por lo tanto, si tu sitio web tiene que ver con ese tema, definitivamente debes considerar agregar Courier a tu sitio.
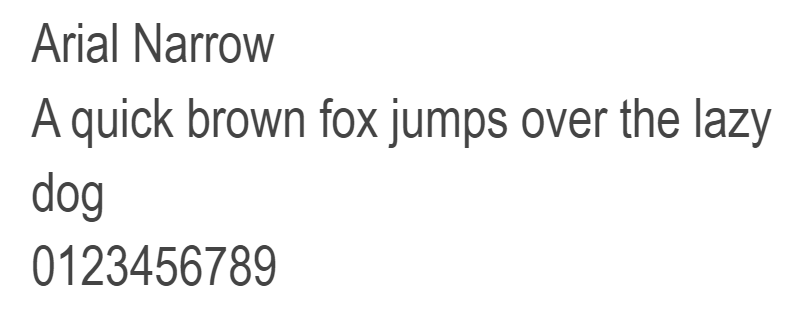
8. Arial Narrow

Es una de las versiones de Arial que ofrece un diseño más elegante que el original. Los usuarios pueden encontrar esta fuente alternativa preinstalada en una variedad de sistemas operativos. Al igual que su predecesor, Arial Narrow es versátil y se adapta a cualquier tipo de página web.
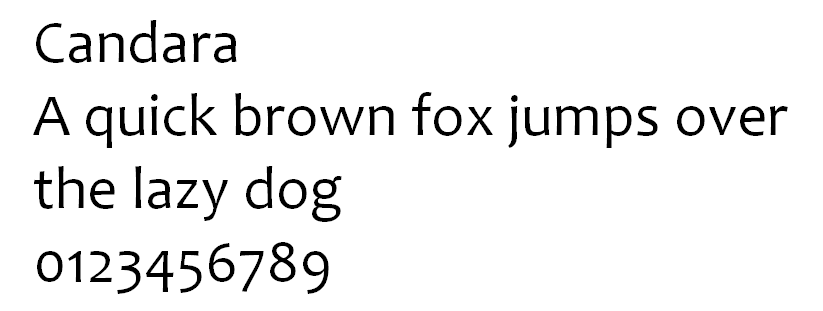
9. Candara

Microsoft Vista es el primer sistema operativo que llevó a Candara a la corriente principal. Es compatible con el sistema de representación de texto ClearType de Windows, que debería mejorar la legibilidad del texto en pantallas LCD.
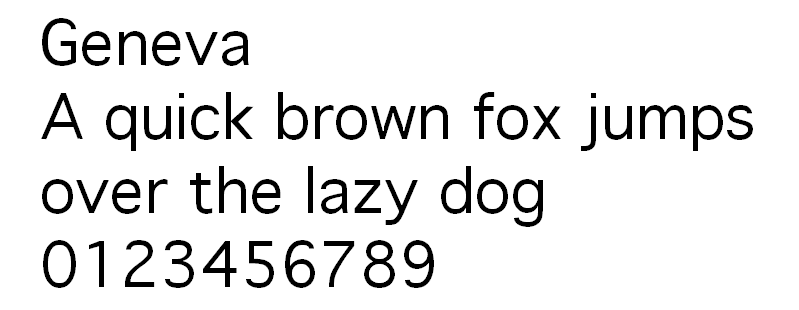
10. Ginebra

Ginebra pertenece al grupo Sans-serif y fue desarrollada originalmente por Apple. Similar a cualquier tipo de letra en esta familia de fuentes, Ginebra ofrece un aspecto claro y moderno para tu sitio web o blog.
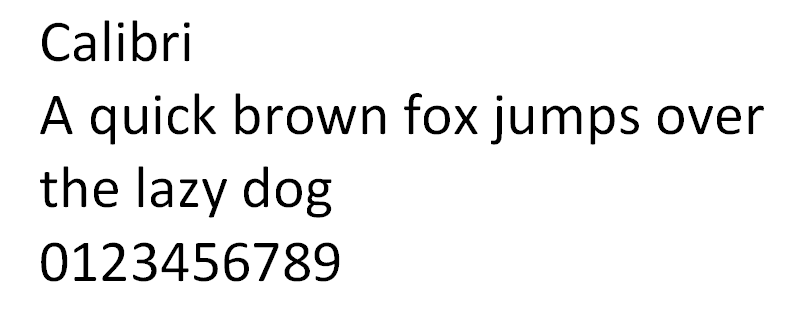
11. Calibri

Es la fuente predeterminada para Microsoft Office. Con Microsoft Windows todavía en la cima de las tendencias de cuota de mercado de los sistemas operativos de escritorio, las personas no deberían tener problemas para leer esta fuente HTML en sus navegadores.
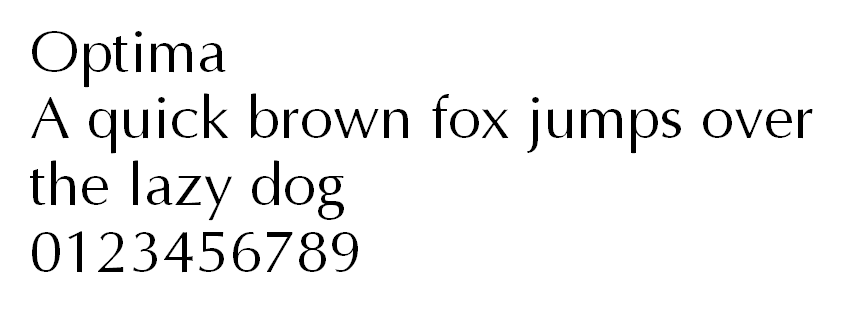
12. Optima

Optima se inspira en las letras mayúsculas romanas clásicas. Se utiliza en muchos lugares, desde señales de tráfico hasta logotipos de productos de belleza. Esta fuente HTML es elegante y altamente visible, lo cual es perfecto para hacer que tu contenido destaque.
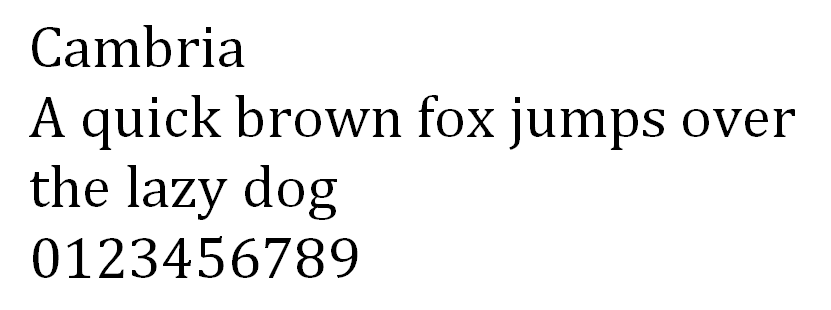
13. Cambria

Calibri, Candara y Cambria pertenecen al estilo de fuente ClearType que Microsoft creó. Con proporciones muy uniformes, Cambria fue diseñado para una excelente experiencia de lectura en pantalla, incluso cuando se muestra en tamaños pequeños.
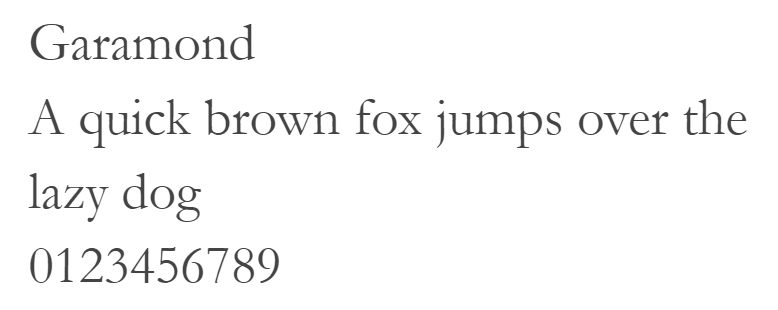
14. Garamond

Garamond es el tipo de letra clásico para muchos libros impresos. Los diseñadores de impresión lo consideran una de las mejores opciones, gracias a su aspecto atemporal y buena legibilidad. Estamos convencidos de que Garamond es adecuado para agregar un matiz antiguo a un sitio web o blog.
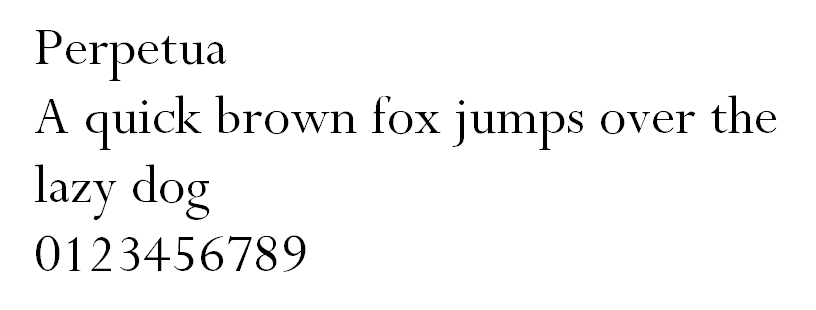
15. Perpetua

La fuente proviene de la idea de un escultor inglés que fue influenciado por letras de monumentos. Las características formales alentaron a Penguin Classics y a la Universidad de Pennsylvania a presentar a Perpetua en sus publicaciones. Con todo esto, una página educativa o informativa definitivamente puede beneficiarse de esta fuente HTML.
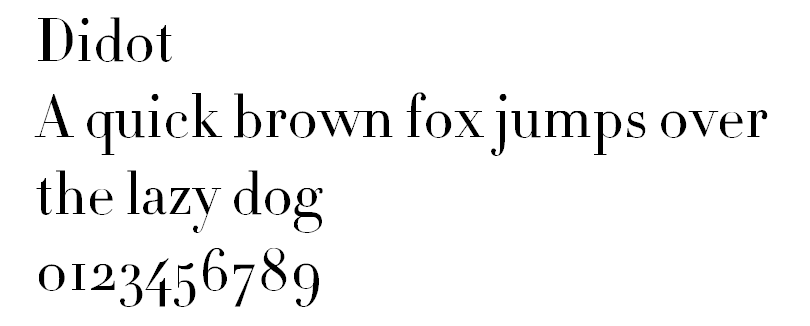
17. Didot

Didot es una fuente serif que ha sido descrita como neoclásica por muchos críticos, lo que significa que tiene un diseño clásico pero con un toque moderno. Lo usa CBS News y The Late Show con Stephen Colbert. Este tipo de letra es conocido por su alto contraste y mayor estrés, lo que lo ayuda a destacar.
Aquí te compartimos un listado con las mejores tipografías para web, según las estadísticas.
Es importante que sepas que las primeras 10 son las que mejores resultados han dado, debido a diferentes aspectos como la legibilidad y el impacto que generan entre los lectores.
- Roboto
- Open sans
- Lato
- Slabo 27px/13px
- Oswald
- Source Sans Pro
- Montserrat
- Raleway
- PT sans
- Lora
- Calibri
- Cera
- Helvética®Neue
- Keep calm
- Code
- Dolce vita
- Nova
- Quicksand
- Fine style
- Asesine
- Ubuntu
- Amaranth
- Poppins
- Playfair display
- Old standar TT
- Abril fatface
- Advent pro
- Patua one
- Varela round
- Chivo