Meta Tags Sociales
En muchas ocasiones al compartir un sitio en redes sociales muestra una imagen y un texto descriptivo del sitio pero algunas veces no, esto se debe a que Facebook, Twitter o Pinteres interpretan un código que se incluye en el sitio, pero muchos programadores no aprovechan esa información, es por eso que el área de Soporte de SoloWeb decidio hacer este artículo con algunos codigos de ejemplo para mejorar la presentación de los sitios al compartir en Redes Sociales
Códigos de ejemplo para meta tags sociales
Esto aplica cuando usamos nuestro propio codigo en HTML PHP o ASP Net, en el caso de Wordpress debemos usar plugins que hagan esta tarea como Yoast o Rank Math
Ejemplo 1
Este código de Meta Tags Sociales tiene los el contenido elemental para compartir en Twitter, Facebook, Google+ y Pinterest.
<!-- Coloca este código dentro de la etiqueta <head> de tu web -->
<title>Titulo de Página. 60-70 caracteres como maximo</title>
<meta name="description" content="Descripcion de pagina. No superar los 155 caracteres." />
<!-- Twitter Card data -->
<meta name="twitter:card" value="summary">
<!-- Open Graph data -->
<meta property="og:title" content="Titulo" />
<meta property="og:type" content="article" />
<meta property="og:url" content=" http://tusitio.com/" />
<meta property="og:image" content=" http://tusitio.com/image.jpg" />
<meta property="og:description" content="Descripcion" />
Ejemplo 2
Este código de meta tags sociales funciona al igual que el anterior en odas las plataformas pero además incluye: tarjeta de resumen básica de Twitter, imagen de miniatura de Twitter e insights de páginas de Facebook
<!-- Coloca este código dentro de la etiqueta <head> de tu web -->
<title>Titulo de Página. 60-70 caracteres como maximo</title>
<meta name="description" content="Descripcion de pagina. No superar los 155 caracteres." />
<!-- Twitter Card data -->
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@publisher_handle">
<meta name="twitter:title" content="Titulo de la pagina">
<meta name="twitter:description" content="Descripcion de la pagina sin superar los 200 caracteres">
<meta name="twitter:creator" content="@author_handle">
<-- Twitter Summary card images. Igual o superar los 200x200px -->
<meta name="twitter:image" content=" <a href="http://www.example.com/image.jpg">http://www.example.com/image.jpg</a>">
<!-- Open Graph data -->
<meta property="og:title" content="Titulo" />
<meta property="og:type" content="article" />
<meta property="og:url" content=" http://www.example.com/" />
<meta property="og:image" content=" http://example.com/image.jpg" />
<meta property="og:description" content="Descripcion" />
<meta property="og:site_name" content="Nombre de la web, i.e. Moz" /meta property="fb:admins" content="ID de Facebook
Ejemplo 3
Este codigo es mas completo de los meta tags sociales. Incluye el de los dos anteriores y, además: Google Authorship y Publisher Markup, agrega hipervínculos a las páginas en los resultados de búsqueda de Google+, marcador de artículo de Schema.org, tarjeta de resumen con imagen grande de Twitter, datos de artículo Expanded Open Graph.
<!-- Actualiza la etiqueta <html> con include de itemscope y itemtype attributes. -->
<html itemscope itemtype="<a href="http://schema.org/Article">http://schema.org/Article</a>">
<!-- Coloca este código dentro de la etiqueta <head> de tu web -->
<title>Titulo de Página. 60-70 caracteres como maximo</title>
<meta name="description" content="Descripcion de pagina. No superar los 155 caracteres." />
<!-- Google Authorship and Publisher Markup -->
<link rel="author" href=" <a href="blank">https://plus.google.com/[Google+_Profile]/posts"/</a>>
<link rel="publisher" href=” <a href="blank">https://plus.google.com/[Google+_Page_Profile]"/</a>>
<!-- Schema.org markup for Google+ -->
<meta itemprop="name" content="Titulo">
<meta itemprop="description" content="Descripcion">
<meta itemprop="image" content="http://www.example.com/image.jpg">
<!-- Twitter Card data -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@publisher_handle">
<meta name="twitter:title" content="Titulo">
<meta name="twitter:description" content="Descripcion que no supere los 200 caracteres">
<meta name="twitter:creator" content="@author_handle">
<!-- Twitter summary card with large image. Al menos estas medidas 280x150px -->
<meta name="twitter:image:src" content="http://www.example.com/image.html">
<!-- Open Graph data -->
<meta property="og:title" content="Titulo" />
<meta property="og:type" content="article" />
<meta property="og:url" content=" http://www.example.com/" />
<meta property="og:image" content=" http://example.com/image.jpg" />
<meta property="og:description" content="Descripcion" />
<meta property="og:site_name" content="Nombre de la web, i.e. Moz" />
<meta property="article:published_time" content="2013-09-17T05:59:00+01:00" />
<meta property="article:modified_time" content="2013-09-16T19:08:47+01:00" />
<meta property="article:section" content="Sección de la web" />
<meta property="article:tag" content="Article Tag" />
<meta property="fb:admins" content="ID de Facebook " />
Comprobación de los meta tags sociales
Existen herramientas que nos permiten validar nuestro código de meta tags social funciona correctamente, tenemos las siguientes herramientas:
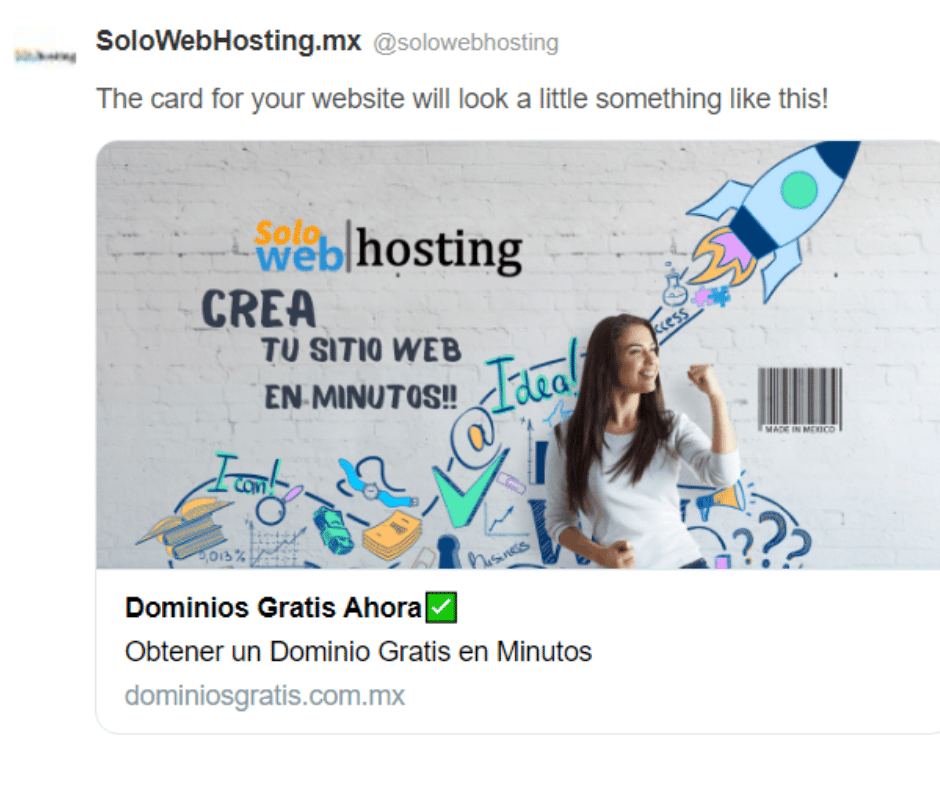
Ejemplo de Sitio compartido en Redes : DominiosGratis.com.mx
Herramienta de Validación de Twitter
Necesitarás tener validado tu dominio en Twitter, sólo tienes que acceder a la siguiente URL: https://cards-dev.twitter.com/validator
Herramienta de Validación de Facebook Debugger
Si compartes mucho contenido en Facebook, este es un buen enlace para verificar que al compartir una URL muestra la imagen y en contenido correctamente https://developers.facebook.com/tools-and-support/
Herramienta de Validación de Pinterest
Utiliza el Validador de Pins Enriquecidos para testear los datos de tus meta tags social y validarlos al mismo tiempo:https://help.pinterest.com/en/articles/enable-rich-pins-your-site
El Tamaño ideal para una Imagen og:image en Facebook es de 1200 x 630 para Facebook, muestra la imagen en muy buena calidad incluso en dispositivos de alta resolución
El tamaño ideal para Twitter Cards o vista previa de enlaces es Twitter es de 800 x 800