GTMetrix analiza tiempo de carga de tu Web
Test de Velocidad para paginas Web
La velocidad de una página web es importante para los buscadores y mas para los usuarios
GTMetrix
El uso de dispositivos moviles a incrementado en los últimos años y crecerá aun más, es por eso que es importante que los sitios deben cargar rápidamente y ser responsivos, una página que no se muestra correctamente en un celular o que tarda mucho tiempo en bajar Google puede darle una mala calificación y posicionarnos en su buscador muy abajo, afectando las visitas y por consecuencia las ventas. Gtmetrix esta excelente herramienta le permite analizar el tiempo de carga de su Web,para saber exactamente cuanto tarda en cargar y mejor aun muestra el detalle que esta afectando en el funcionamiento correcto de tu pagina web.
Es sin duda una herramienta que no debe faltar para cualquier desarrollador de paginas web.
Opciones de análisis de la GTmetrix
La versión básica de GTmetrix
Herramienta de test de velocidad es completamente gratuita, le permite elegir desde que ubicación desea hacer la prueba a su página. La ubicación física que usted elija es realmente muy importante ya que se refiere dónde su sitio web está alojado en realidad. Cuanto menor es la latencia, sus tiempos de carga serán más rápidos. Ubicaciones disponibles actualmente incluyen:
Dallas, EE.UU.
Hong Kong, China
Londres, Reino Unido
Mumbai, India
Sídney, Australia
São Paulo, Brasil
Vancouver, Canadá
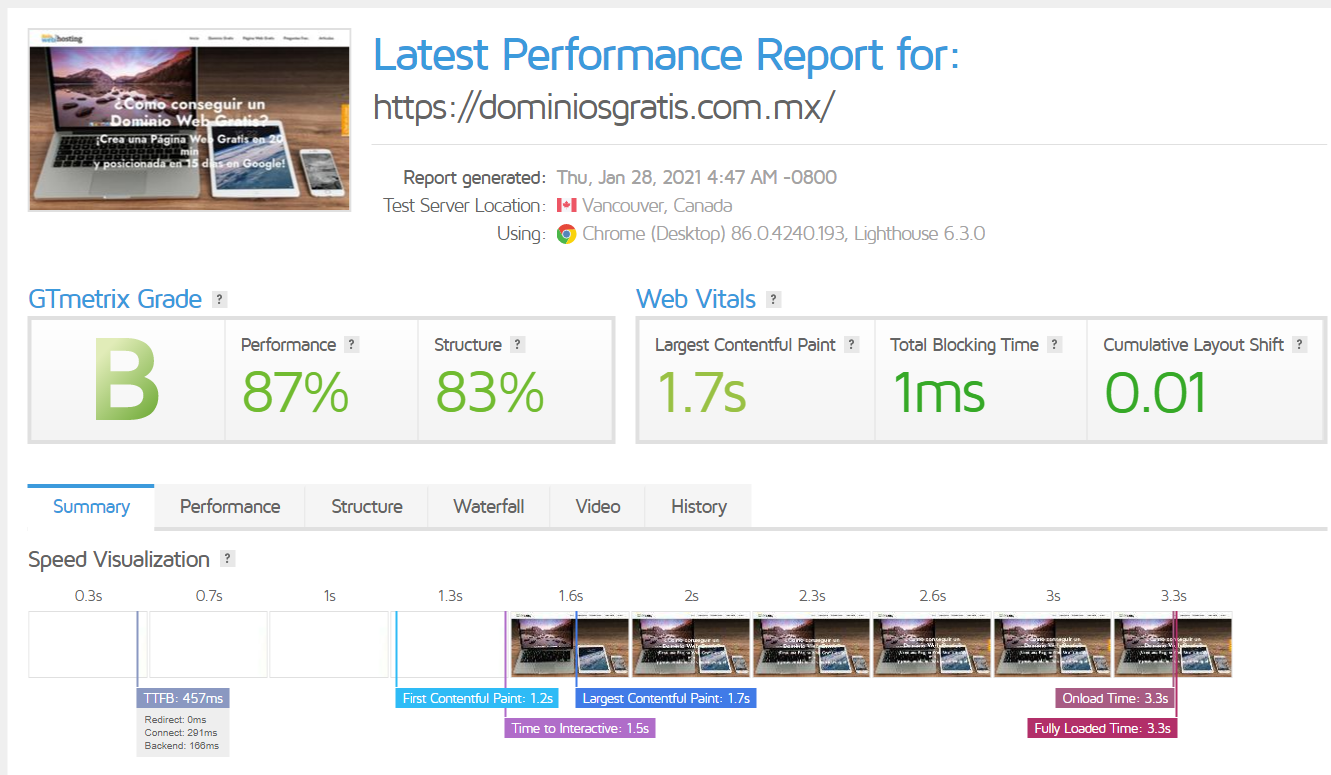
El reporte le permitirá saber que componente de su sitio hace que se despliegue lento
Metricas de rendimiento
Largest Contentful Paint (LCP) Tiempo que tarda en cargarse la mayor parte de la página. En algunos sitios, la LCP puede ser una gran imagen de héroe, mientras que en otros sitios, la LCP puede hacer referencia al texto del cuerpo.
Total Blocking Time (TBT) Tiempo que una página se bloquea antes de que un usuario pueda interactuar con ella. El CSS y el JS de bloqueo de renderizado pueden tener un gran impacto en el TBT.
Cumulative Layout Shift (CLS) se refiere al desplazamiento de elementos mientras se carga una página. Por ejemplo, el diseño de una página que contiene tweets incrustados puede cambiar drásticamente a medida que la página se carga.
Realizamos un test de velocidad a uno de nuestros sitios https://DominiosGratis.com.mx